Why is DIV with height auto not auto expanding as its child DIVs grow! - HTML & CSS - SitePoint Forums | Web Development & Design Community

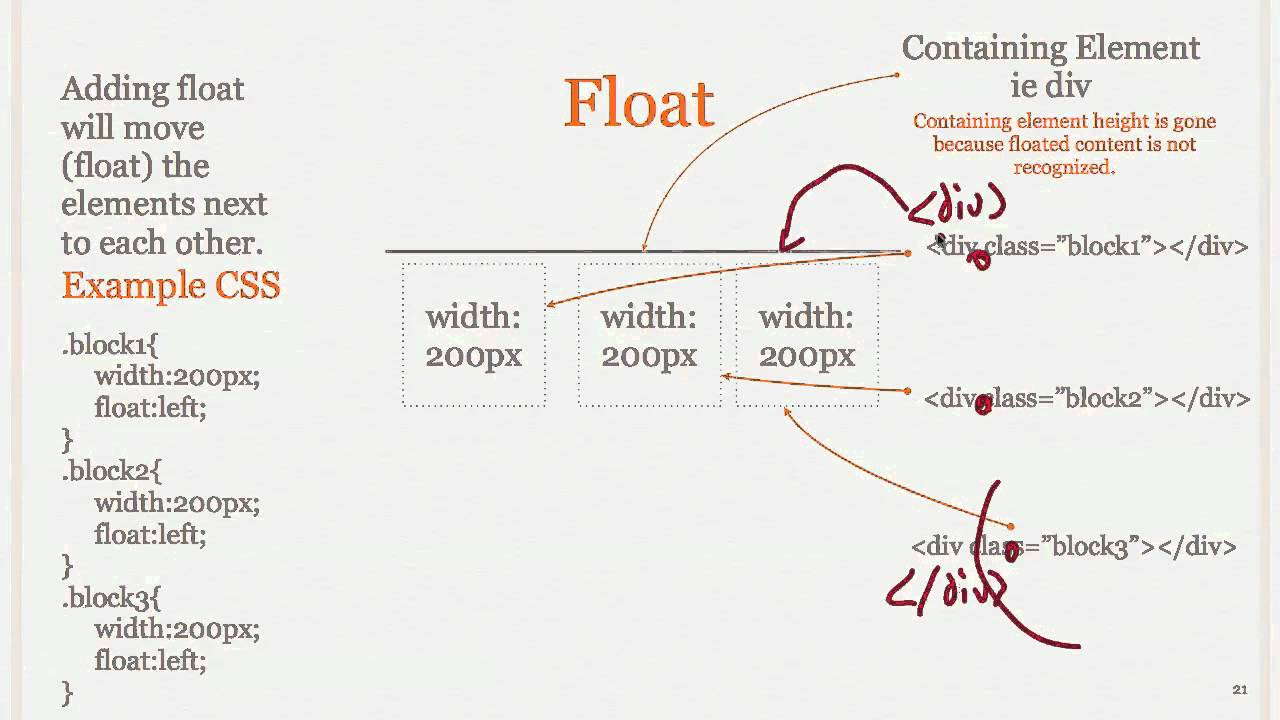
Pixel Tech Myanmar - Div float left မှာ Css Clear Property မပါတဲ့ ပုံစံလေး🤔🤔 <html> <head> <title> Simple Floating Div's without clear </title> <style> #aside{width:200px; height:200px; background:#27A59A; float:left} #section{width ...

html - Why doesn't the height of a container element increase if it contains floated elements? - Stack Overflow