bug: ion-label not floating inside ion-item with select input on ion-modal dialog · Issue #23809 · ionic-team/ionic-framework · GitHub
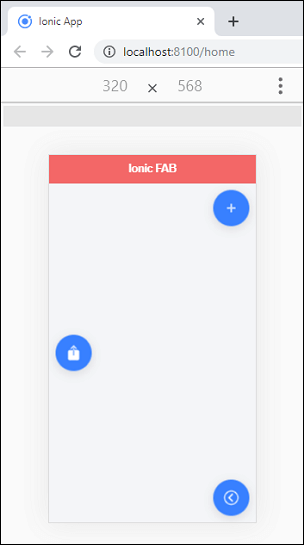
![bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/9690024/65096803-388b8180-da01-11e9-93c2-a4ff1d1d20f7.png)
bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub

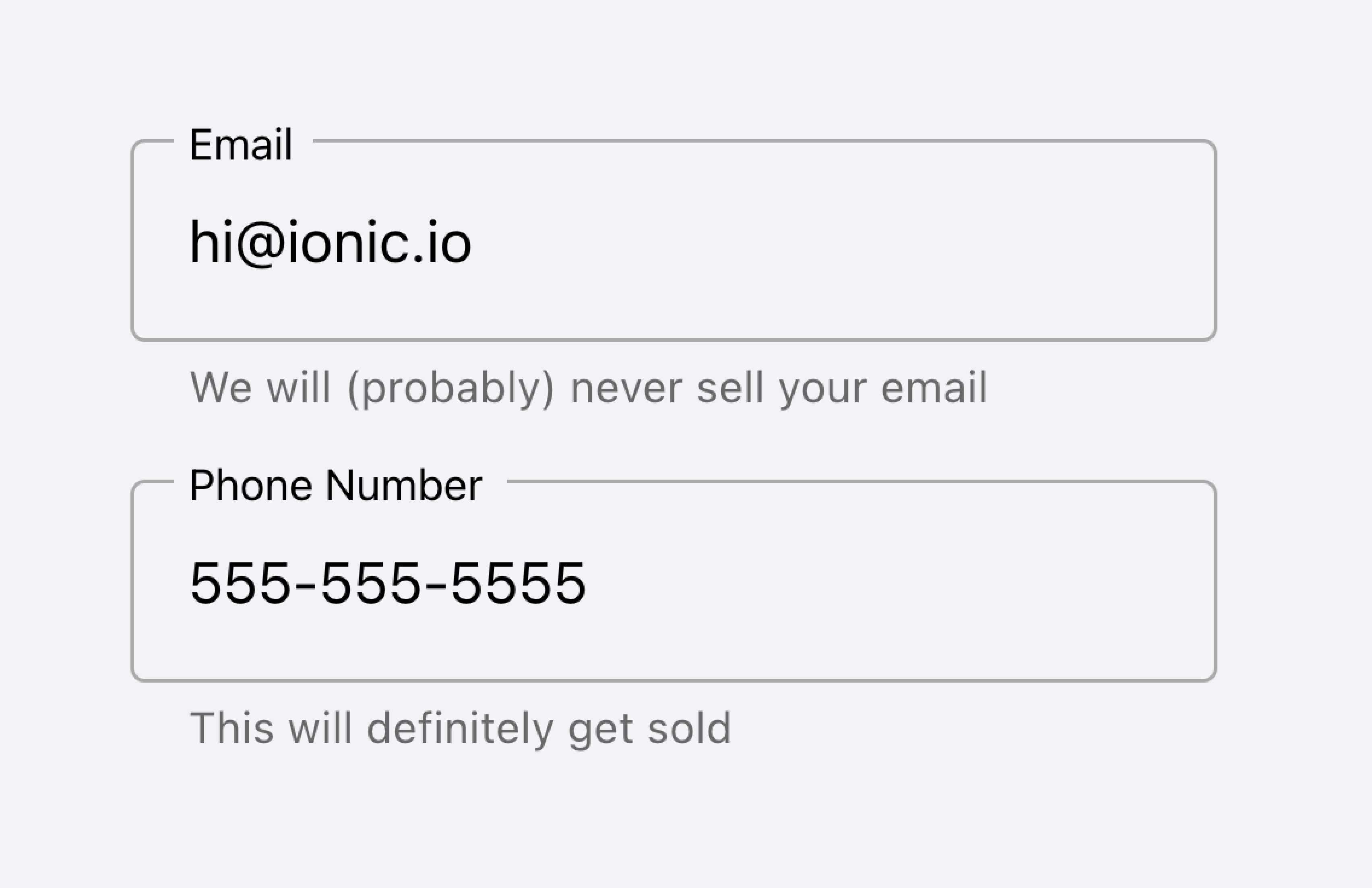
Build better forms in Ionic with autocomplete, helper text, and error messages :: Js Mobile Dev — Jorge Vergara
![bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/9690024/65769105-bcfea280-e16d-11e9-8d57-13482a7edd76.png)
bug: If one ion-item[position=floating] is be at ion-list has unnecessary border. · Issue #19379 · ionic-team/ionic-framework · GitHub