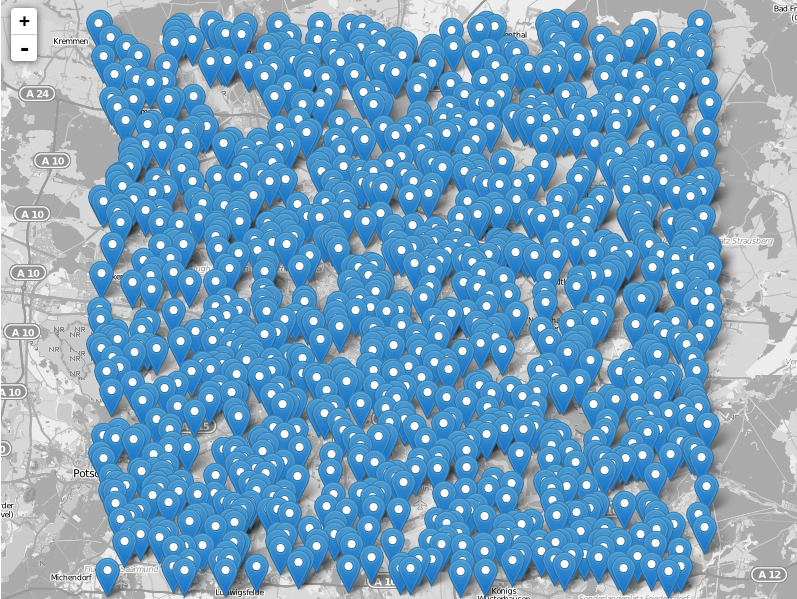
getBounds()/fitBounds() + lots of markers = renders the map grey/unusable · Issue #2682 · Leaflet/Leaflet · GitHub

Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange