javascript - How to add a floating Action Button inside a scrollview at a specific position in React-Native Expo? - Stack Overflow
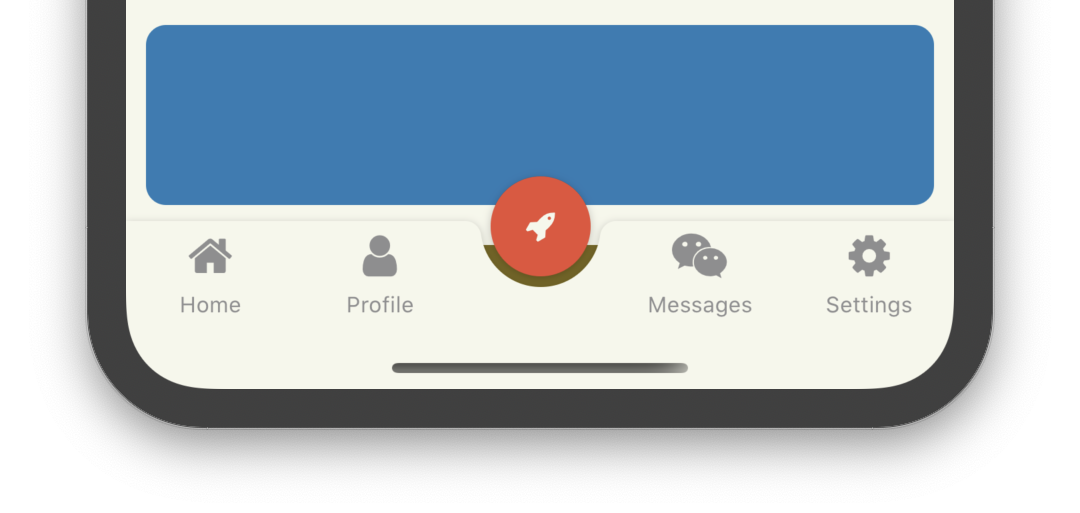
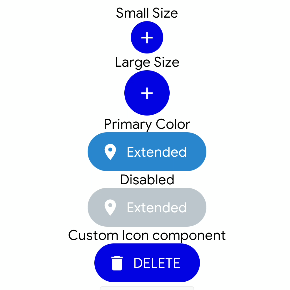
GitHub - mastermoo/react-native-action-button: customizable multi-action-button component for react-native

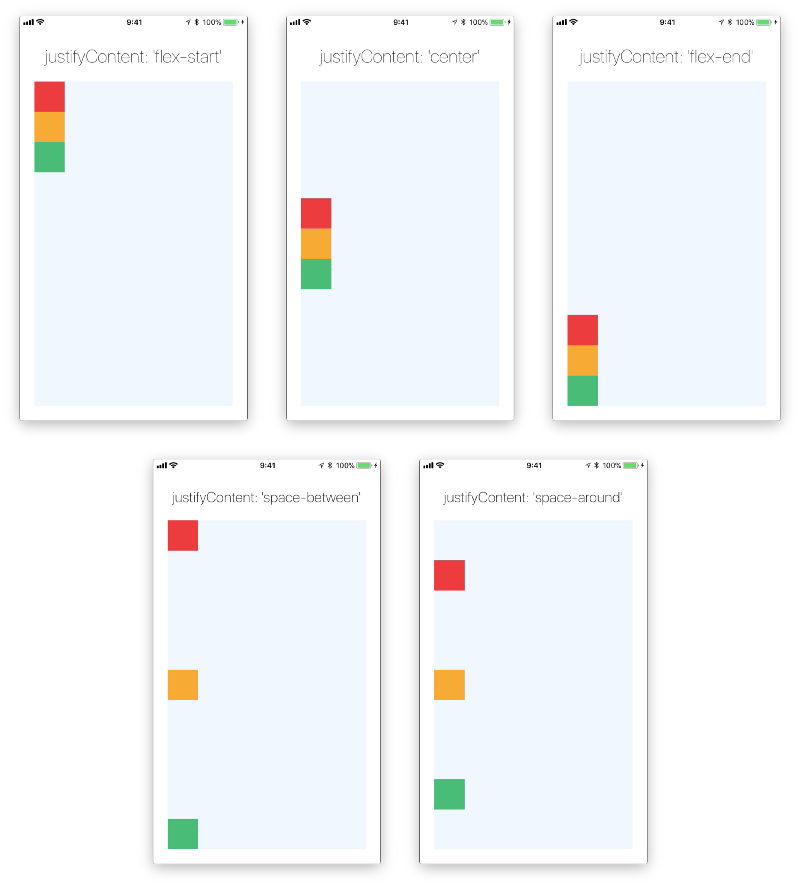
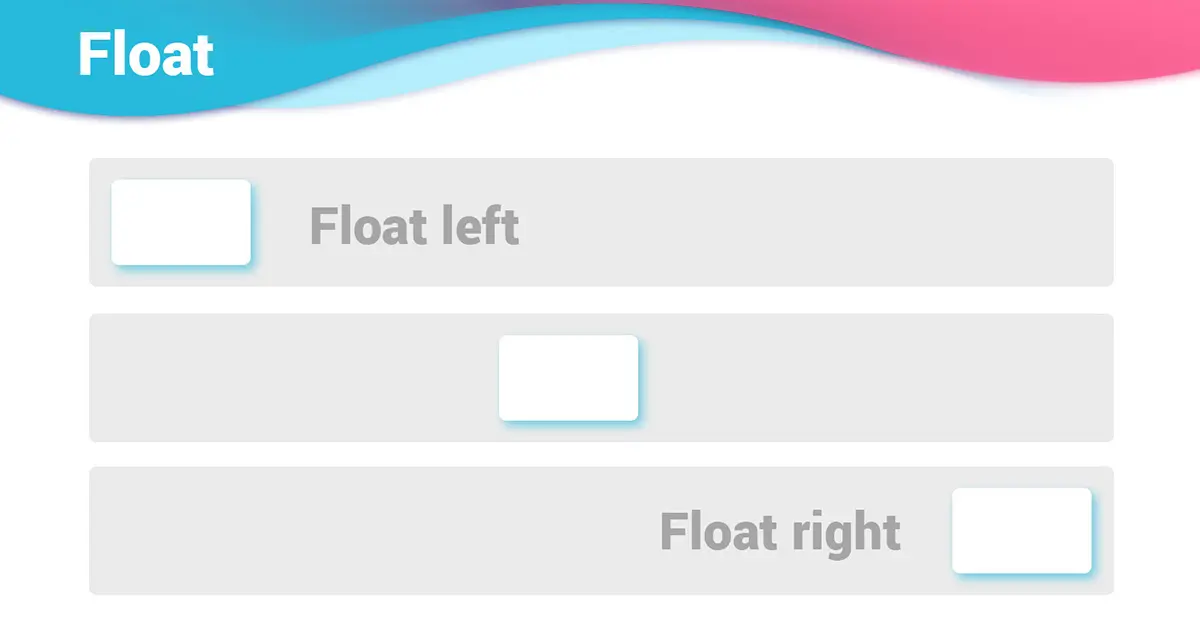
Float or Flexbox. Awhile back I discovered the effortless… | by Jonelle Noelani Yacapin | CodeX | Medium
GitHub - Cnilton/react-native-floating-label-input: A customizable React Native TextInput with its placeholder always shown. Includes masks, global styles, character count, and a bunch else.