Why when creating unordered lists `-` (ul li elements) sometimes with p element is created but not all the time? · quarto-dev quarto-cli · Discussion #5096 · GitHub

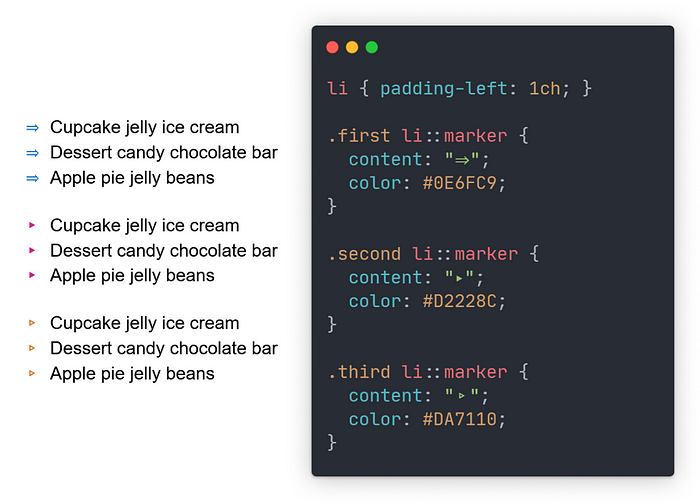
html - How can I use a custom ::marker for a list and preserve the horizontal spacing of the default marker? - Stack Overflow