Amazon.com: SWIMLINE ORIGINAL Harbor Master Inflatable Patrol Boat Pool Float Ride On With Fun Constant Flow Water Squirter For Kids Cool Retro Style For Beach Ocean Pool Lake Extra Thick Large Floatie :

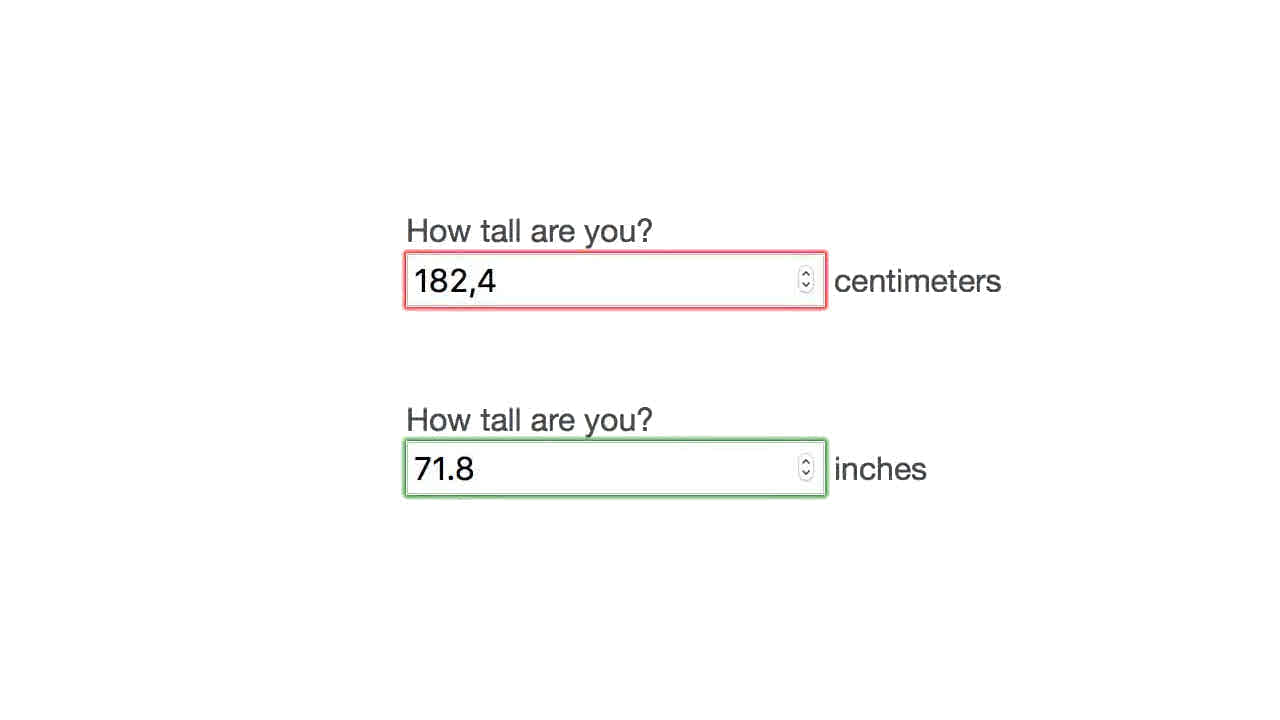
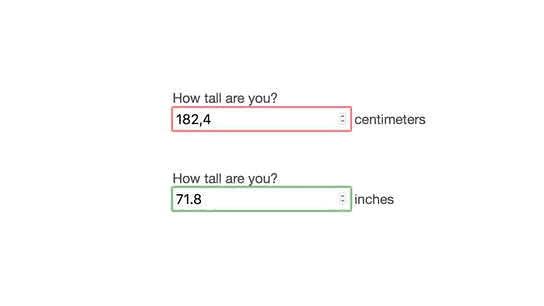
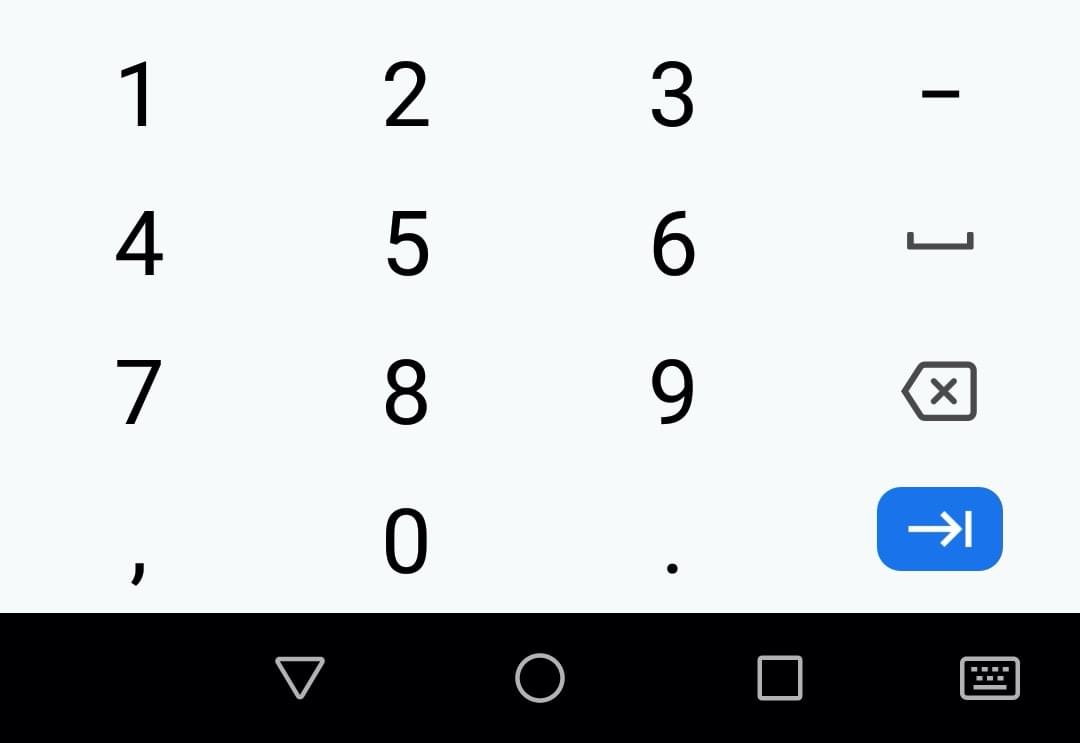
Why aren't HTML5 typed number inputs right aligned, and should they be? - User Experience Stack Exchange

Amazon.com: Swimways Ultra Baby Spring Float, Premium Inflatable Baby Pool Float with Sun Canopy, Fast Inflation & Carry Bag (9-24 Months), Shark Toys for Kids : Toys & Games