html - Float left and float right not working + sub-menu positioned under first UL item? - Stack Overflow

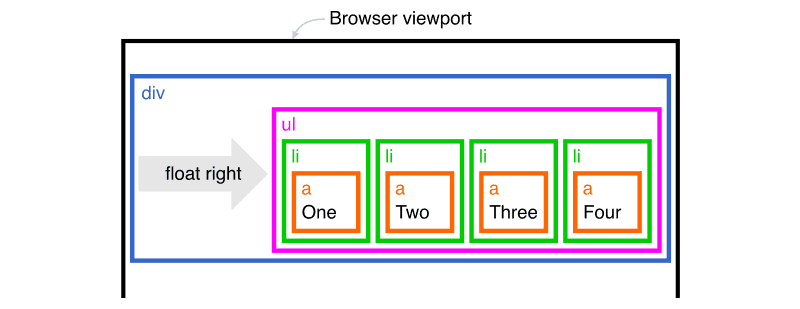
html - Float unordered lists (UL) next to one another, and stack them at the bottom of each other, with no margins or spaces - Stack Overflow


![HTML / CSS] 복수 메뉴바 만들기 - float: left | overflow: hidden HTML / CSS] 복수 메뉴바 만들기 - float: left | overflow: hidden](https://blog.kakaocdn.net/dn/KvMtT/btq709uVUxD/a1U93q33WHKUyplU7l7i71/img.png)