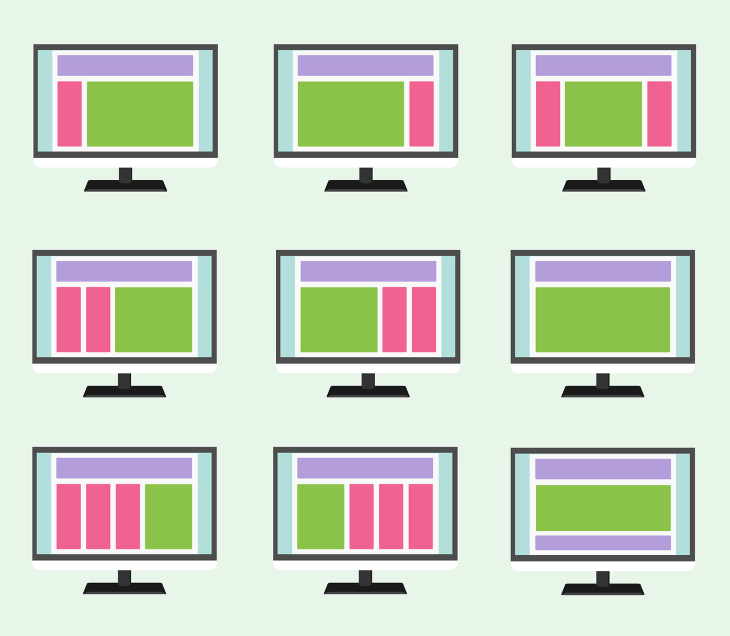
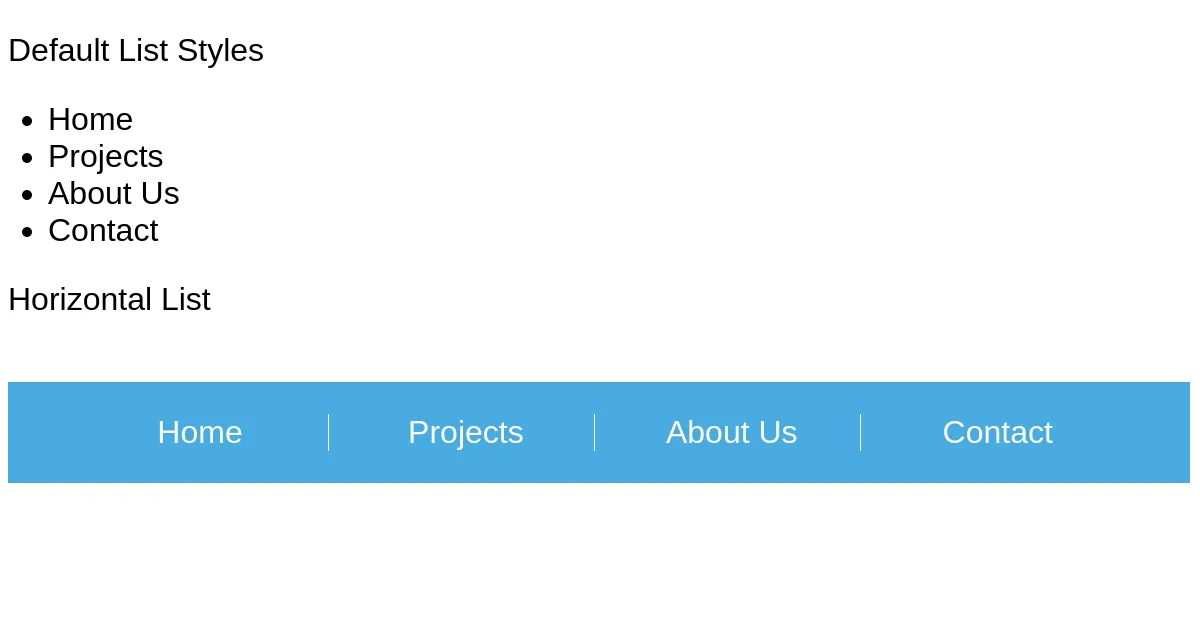
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

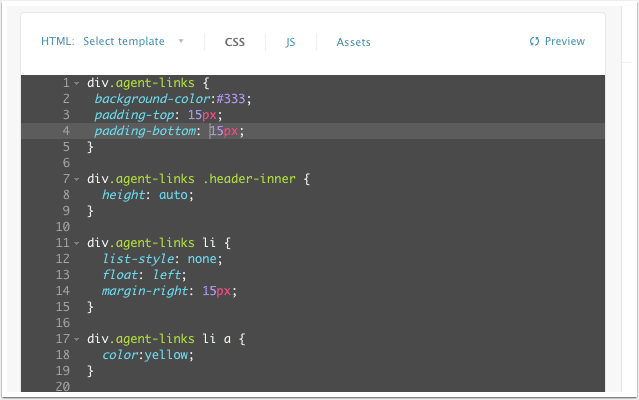
css - Unable to float a twitter bootstrap navbar item right with either class=pull-right or float:right - Stack Overflow

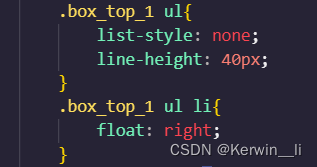
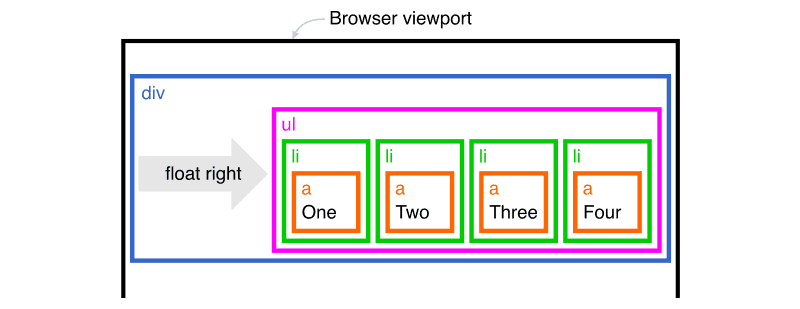
html - Float a <ul> to the right, but let <li> tags stay horizontal, and have a line break if necessary - Stack Overflow