
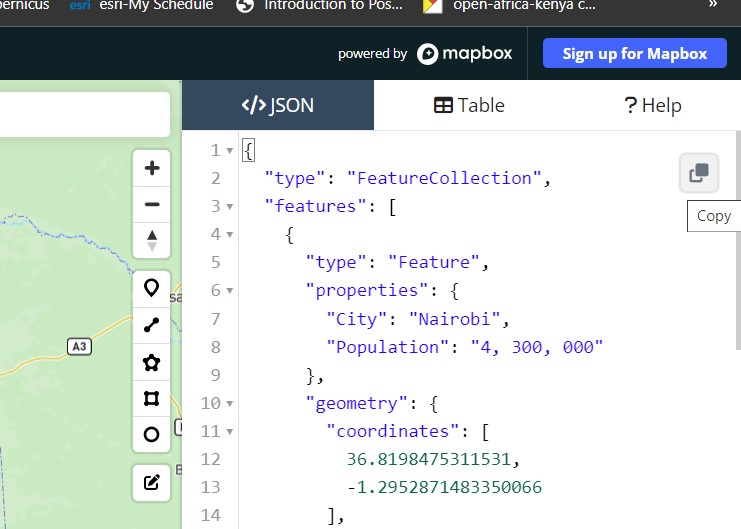
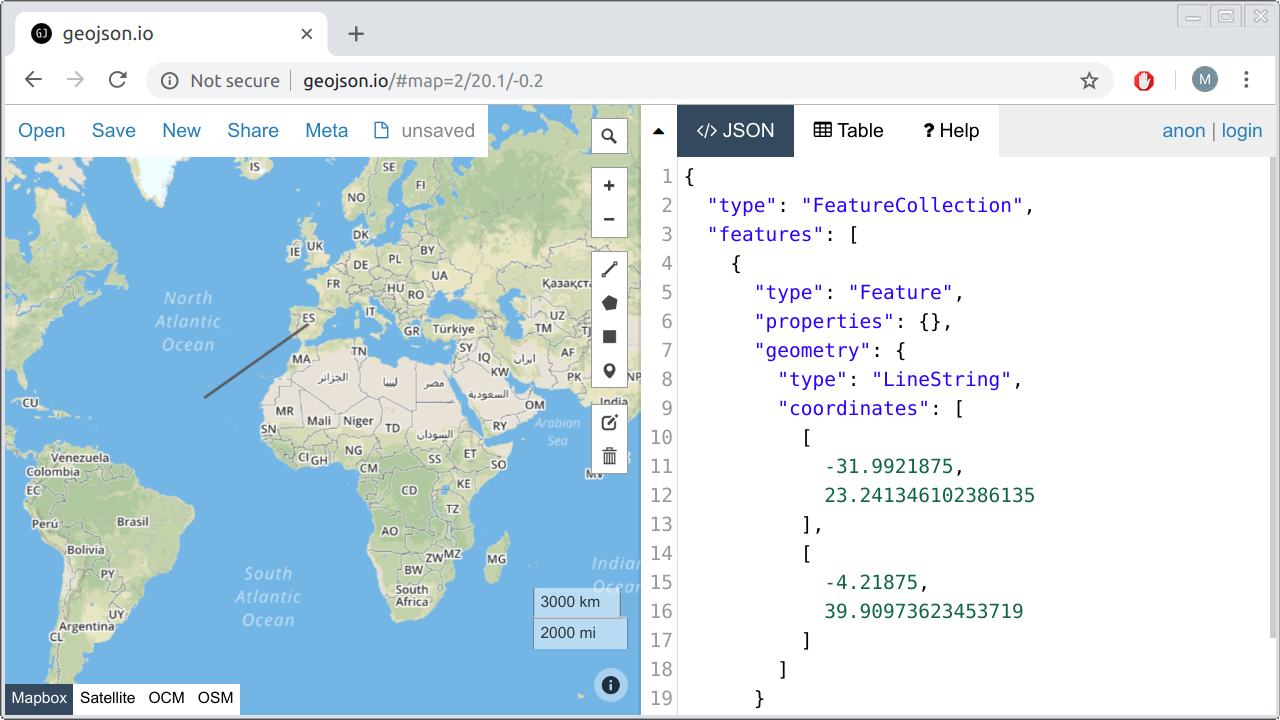
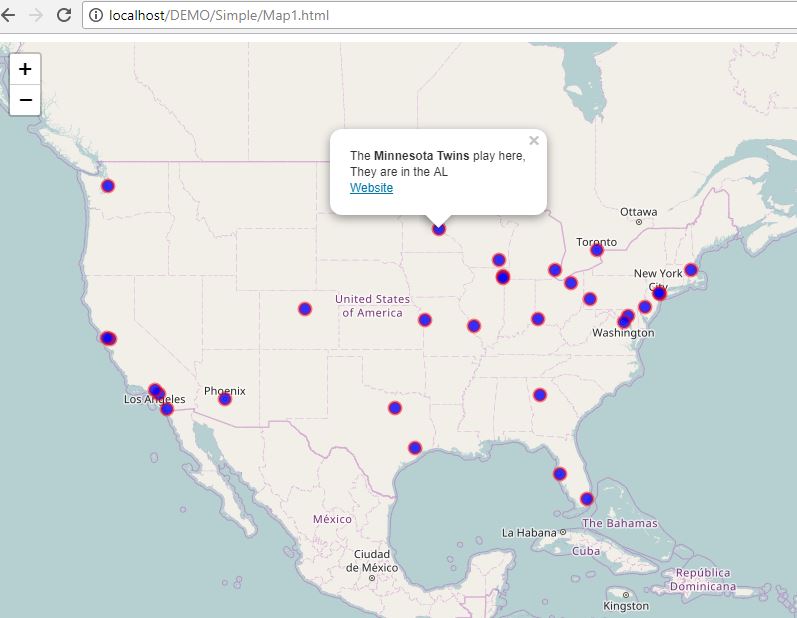
Chapter 5 Using GeoJSON in Leaflet | Leaflet in Practice: Create webmaps using the JavaScript Leaflet library

javascript - Leaflet GeoJSON popup marker customization - Geographic Information Systems Stack Exchange

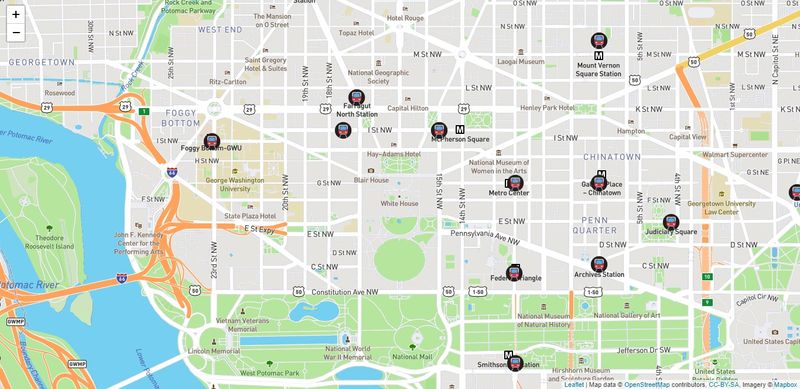
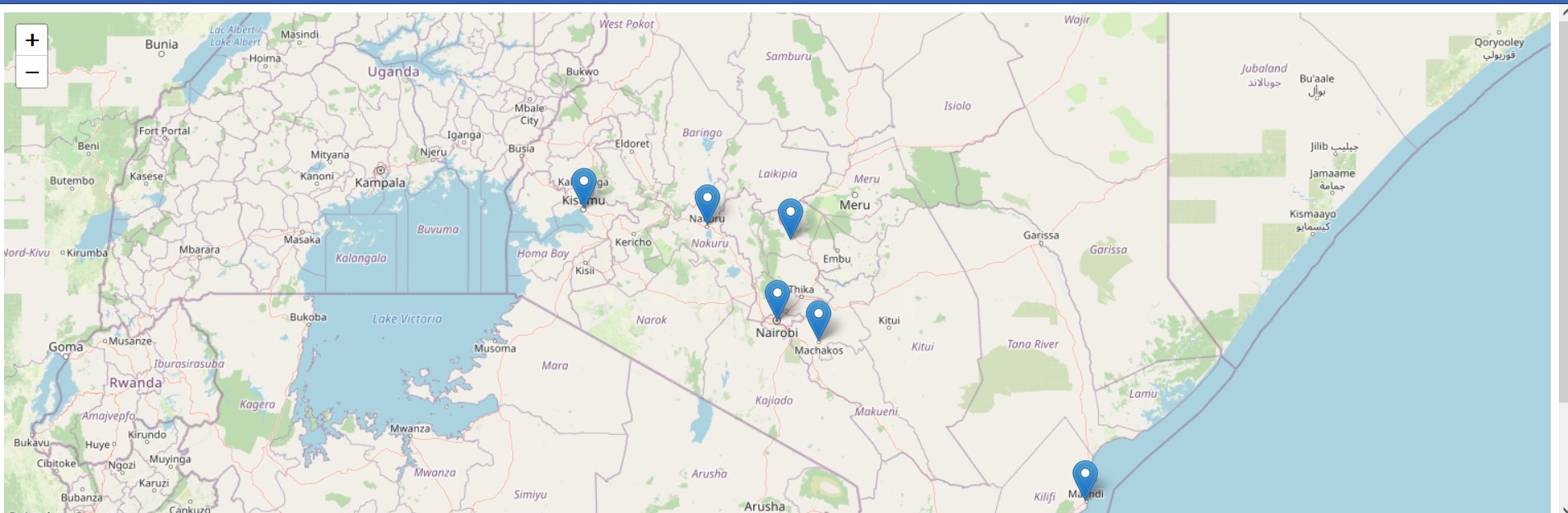
How to Plot Multiple Markers on Leaflet Map using Jquery | Engineering Education (EngEd) Program | Section
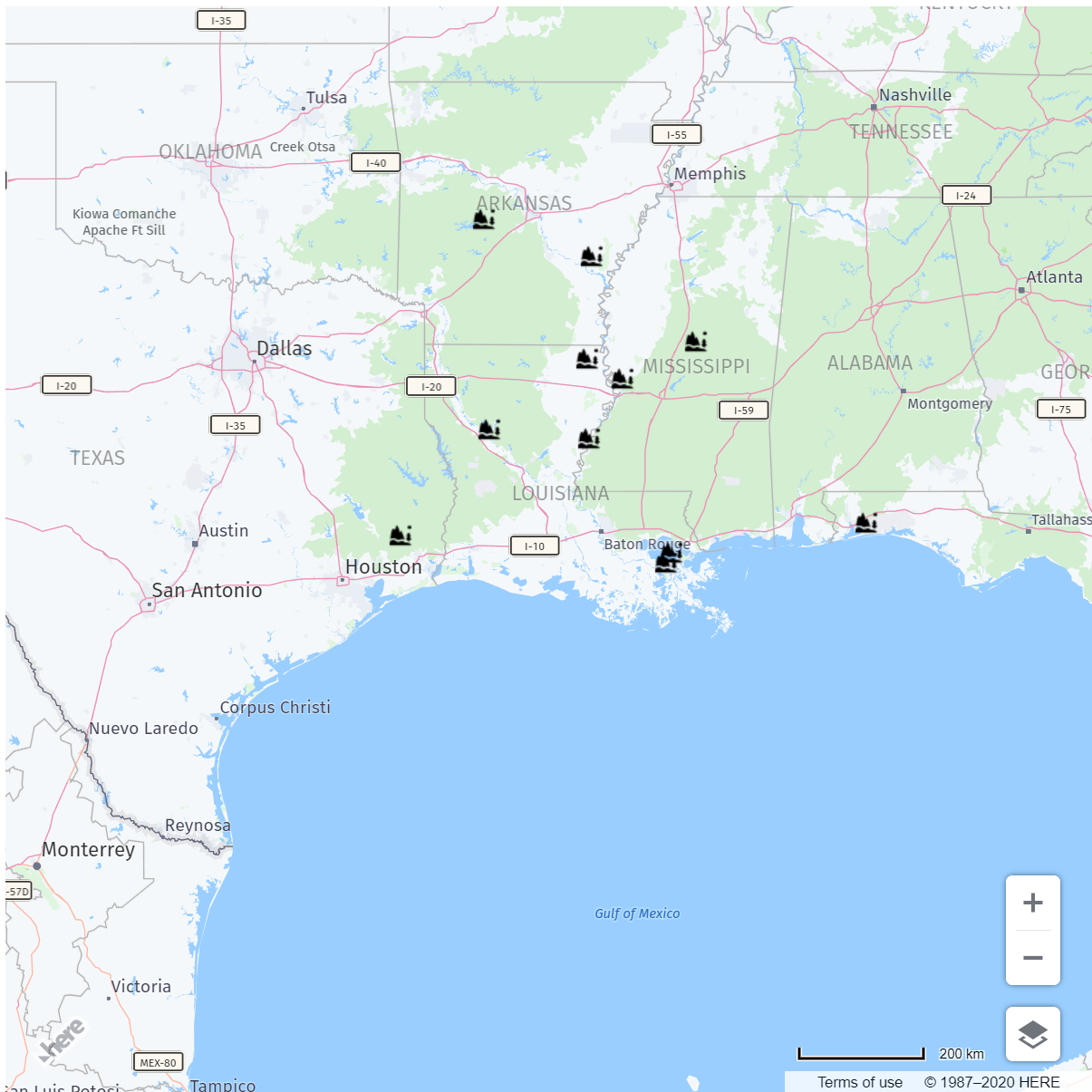
How to add popup and marker information to GeoJSON module · Issue #37 · emilhe/dash-leaflet · GitHub

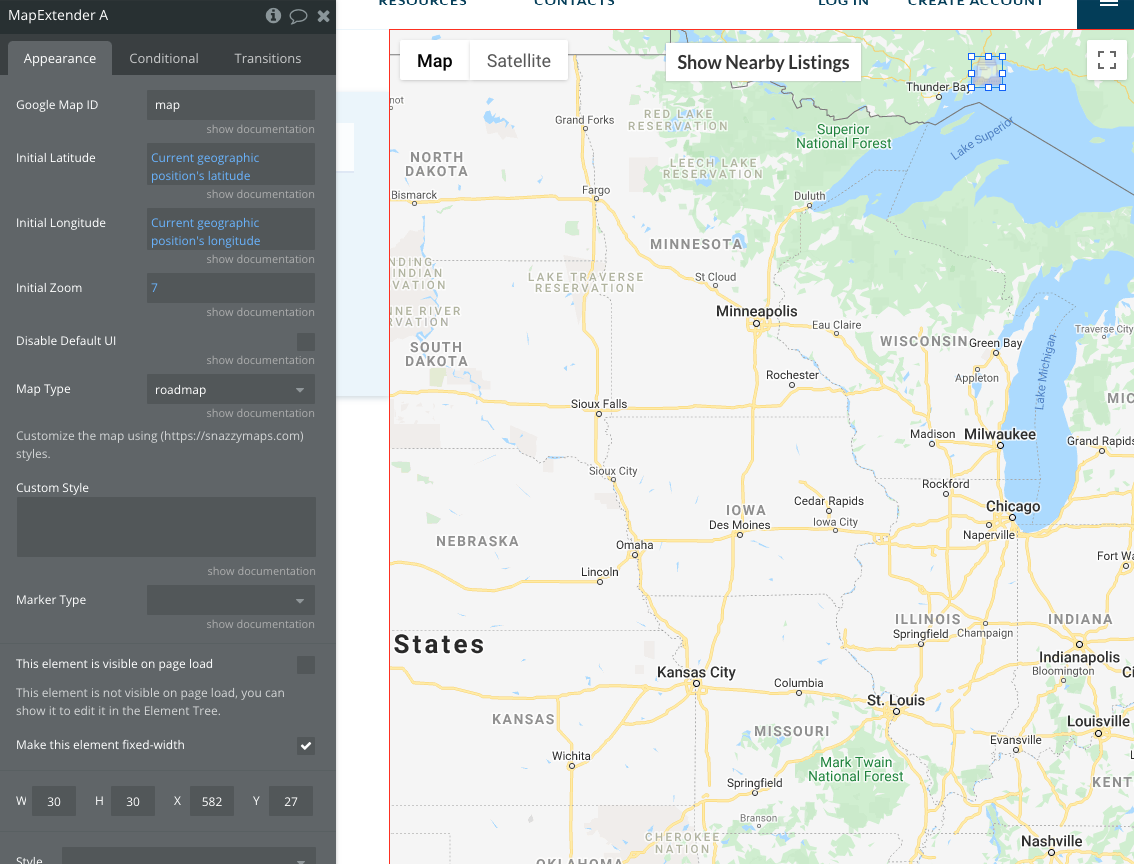
🗺 Bubble's Google Map Extender - New Plugin from Zeroqode - #38 by cbennett - Plugins - Zeroqode Forum

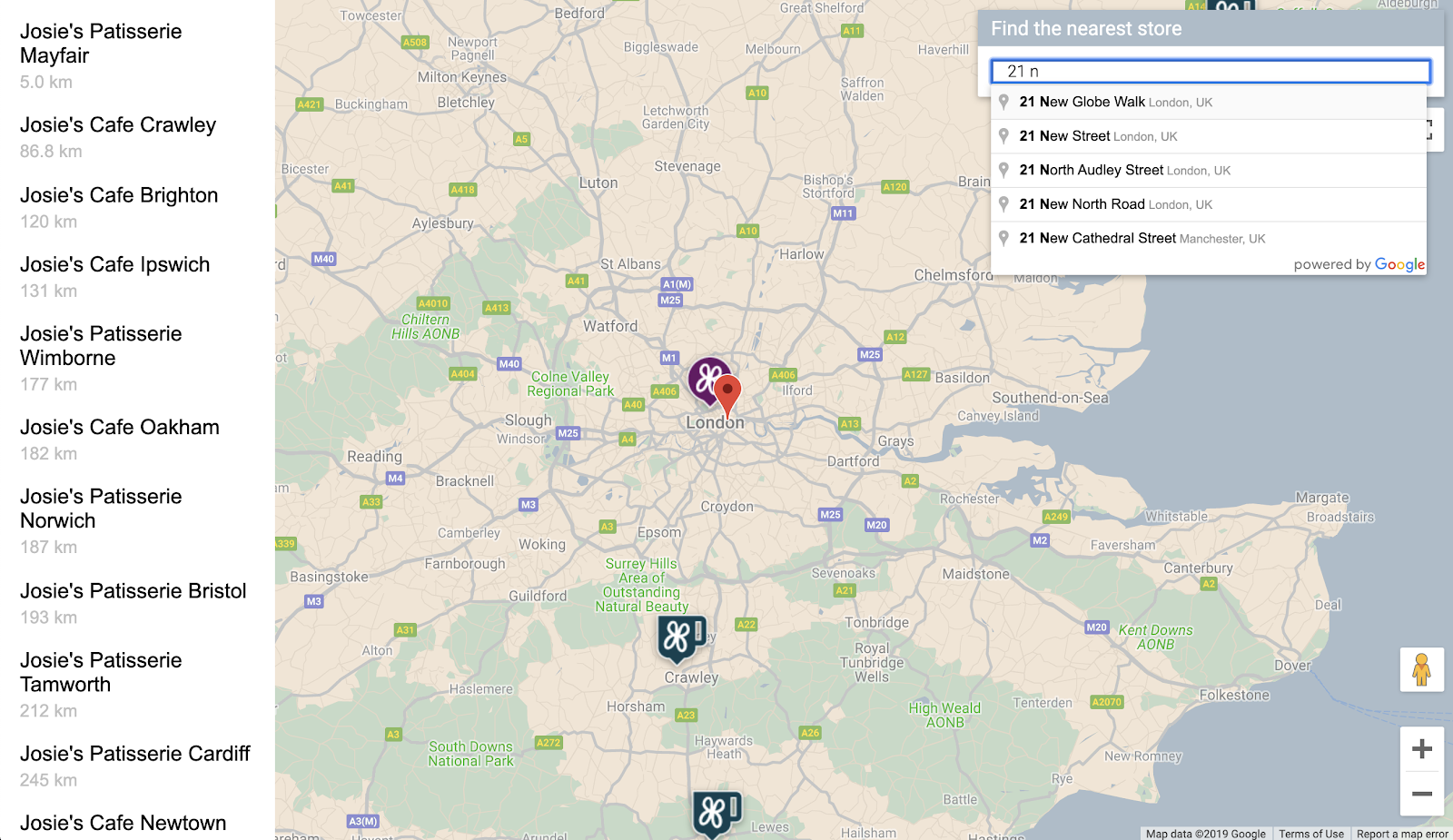
how to create side panel custom search for leaflet that search through geojson data? - Stack Overflow

How to Plot Multiple Markers on Leaflet Map using Jquery | Engineering Education (EngEd) Program | Section

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

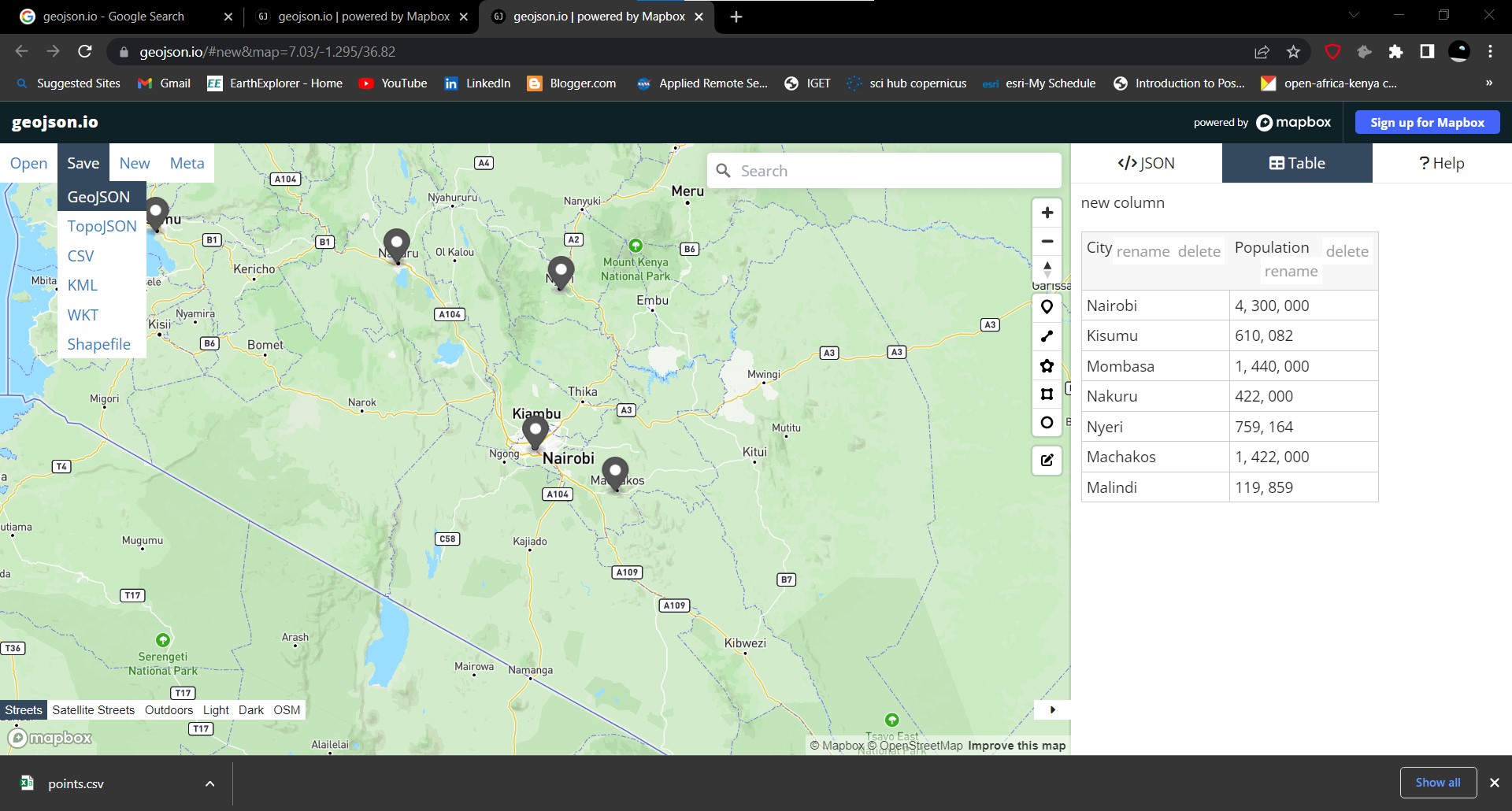
Chapter 5 Using GeoJSON in Leaflet | Leaflet in Practice: Create webmaps using the JavaScript Leaflet library