
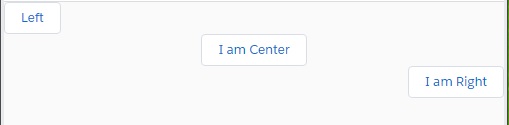
How to align Lightning Button To Center, Right Or Left in LWC & Aura Components | Lightning Web Components, Aura Components

lightning aura components - Is it possible to create a floating / float label for form fields - Salesforce Stack Exchange
Trouble Aligning a label and Box in the center of my VF page. Also make Label appear next to rather than on top of box - Salesforce Developer Community

GitHub - shivamkapasia0/Salesforce-dev-console-dark-theme: Dark theme for salesforce developer console

How to align lightning-input form elements horizontally uses of slds-form-element_horizontal css and lightning-card tag in Lightning Web Component - LWC | How to create horizontal input label using slds-form-element/slds-form-element_horizontal style ...
Help to align 3 pieces of VF page to render side by side.. (for a second time) - Salesforce Developer Community

How to align lightning-input form elements horizontally uses of slds-form-element_horizontal css and lightning-card tag in Lightning Web Component - LWC | How to create horizontal input label using slds-form-element/slds-form-element_horizontal style ...







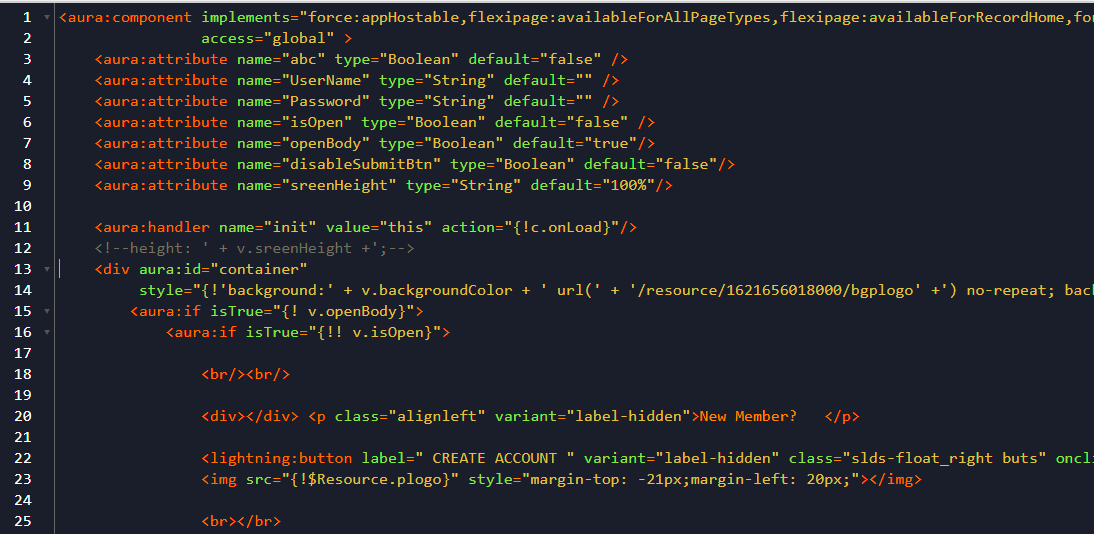
![Solved] Need help in SLDS | SolveForum Solved] Need help in SLDS | SolveForum](https://i.stack.imgur.com/rXeII.png)



![Solved] Lightning Collapsible and Accordion Dynamic aura id for sections | SolveForum Solved] Lightning Collapsible and Accordion Dynamic aura id for sections | SolveForum](https://i.stack.imgur.com/J9EYd.png)