
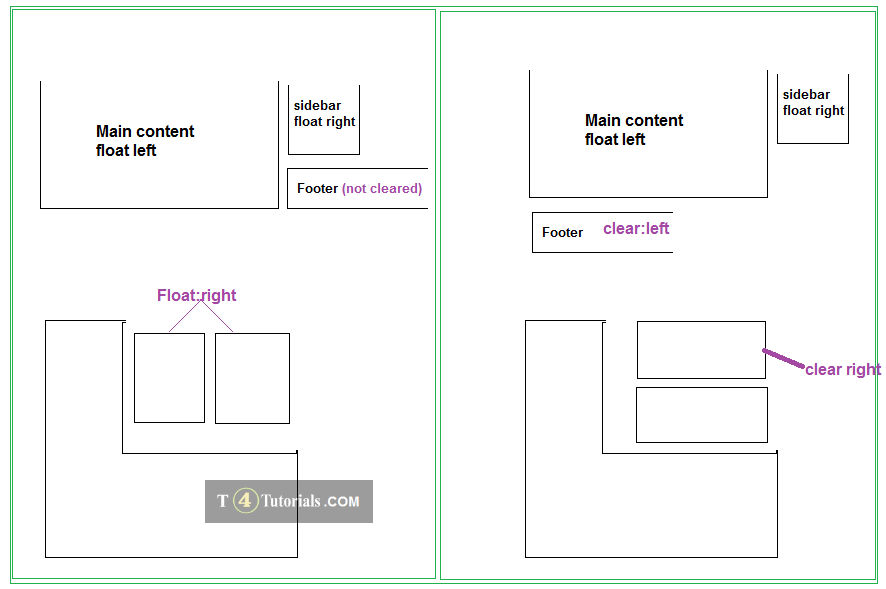
html - Float unordered lists (UL) next to one another, and stack them at the bottom of each other, with no margins or spaces - Stack Overflow

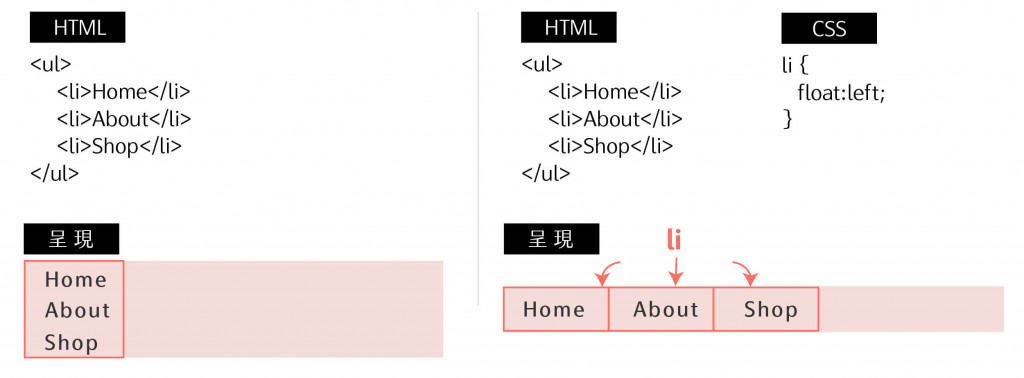
What CSS do I use to apply to elements to make them display next to each other instead of stacked? - Quora













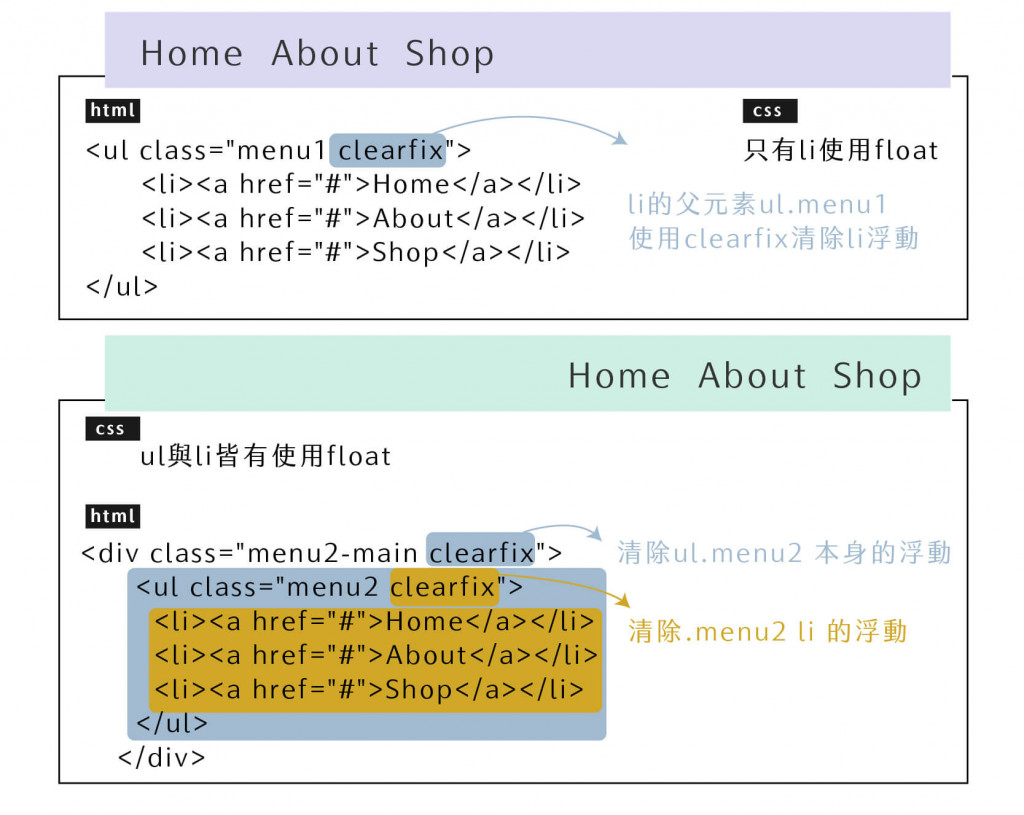
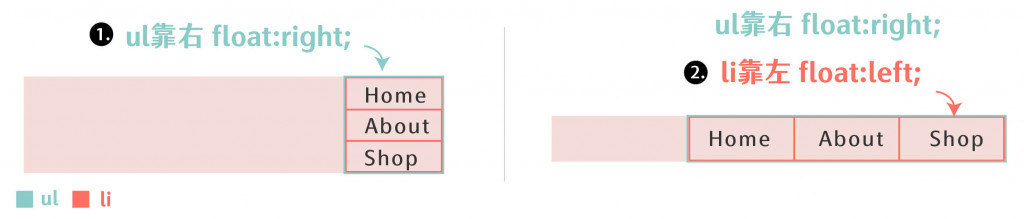
![筆記] CSS ul li 水平置中方法@地瓜大的飛翔旅程 筆記] CSS ul li 水平置中方法@地瓜大的飛翔旅程](https://smlpoints.com/wp-content/uploads/css-ul-li-align-center-1.jpg)






![SOLVED] Block Top Menu, vertical categories - 1.7.4 - Core developers - PrestaShop Forums SOLVED] Block Top Menu, vertical categories - 1.7.4 - Core developers - PrestaShop Forums](https://www.prestashop.com/forums/uploads/monthly_2020_04/58855511_customcss.png.74244906dc13bd7596a3fb77570daa73.png)


